All Posts, Business Strategy, SEO
As a small business owner, your focus can be pulled in so many directions when it comes to improving and sustaining your customer base and experience. When it comes to the efficacy of your website, attracting traffic, converting visitors into customers and a laundry...

All Posts, Domains, Security, SEO, Web Development, WordPress
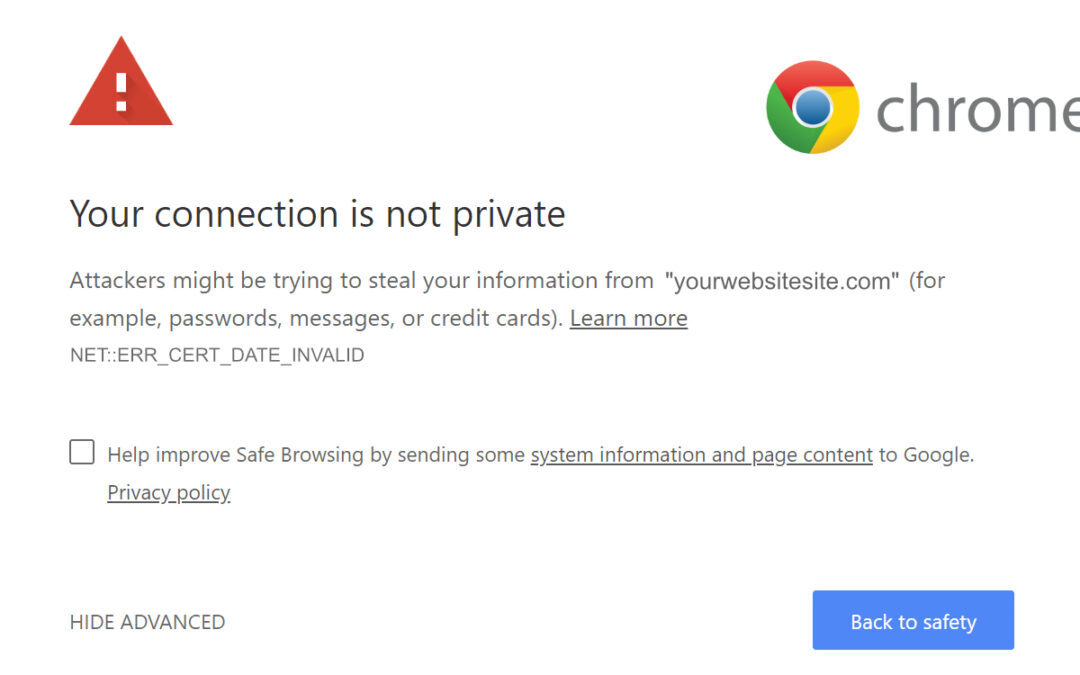
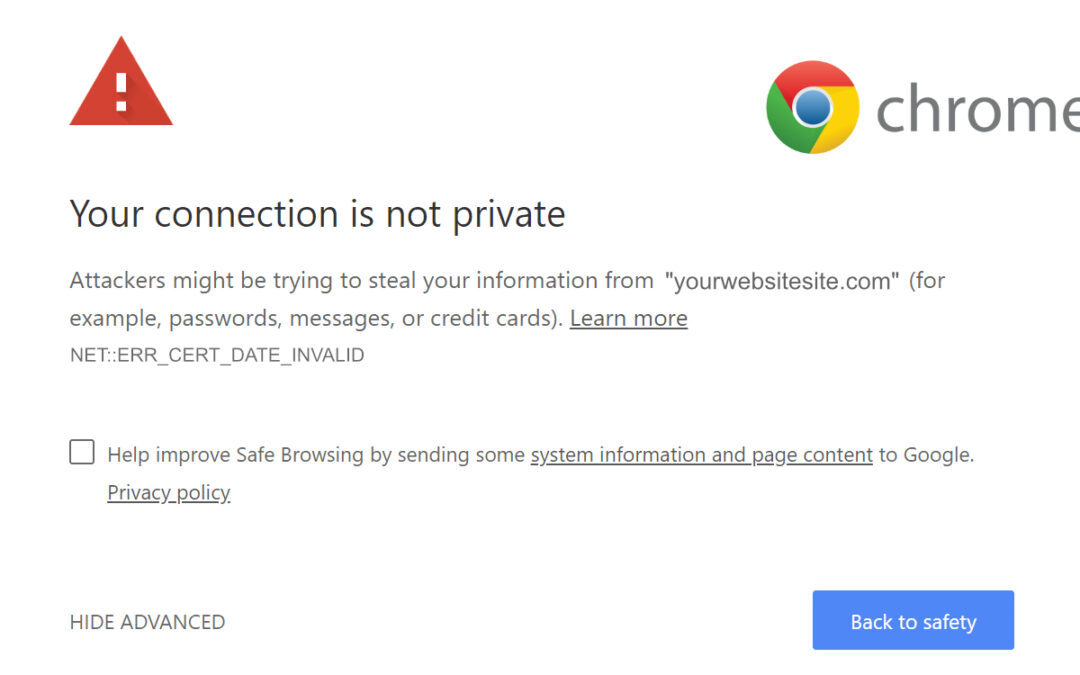
As the internet continues to evolve, website security has become a crucial aspect of ensuring a safe and trustworthy online experience. One of the most significant developments in this regard is the use of Secure Sockets Layer (SSL) Certificates. In this article,...

All Posts, Blog, Marketing, Web Design
We’ve all been there. Some of us more than others – yet still the idea of a redesign initially starts out with great aspirations, then leads to feverish or lackluster enthusiasm weeks later. Let me back up and explain my story. It’s been probably...